Как оформить таблицы в дипломе: все от интервала до переноса
Содержание:
- Оформление текста
- Шапка, тело и подвал HTML таблицы.
- Как правильно переносить таблицу в дипломе
- Стиль таблицы в css и в html?
- Оформление табличного материала внутри таблицы
- Заполнение бланка
- Надпись по ГОСТу (для оформления документов)
- Типовые правила, как оформлять научную статью
- Знакомство с семантической вёрсткой
- Общие требования к оформлению
- Обозначение элементов
- Заголовок таблицы
- Колонтитулы и подпись в HTML таблицах
- Управляйте данными с помощью фильтров
- Как делать ссылки на таблицы в курсовой
- Порядок оформления содержания вручную
Оформление текста
Название самой таблицы набирается шрифтом, как и текст. Интервал между строк можно уменьшить. Заглавия графиков начинаются с большой буквы, а для подзаголовков используется формула для второго уровня. Все заголовки нужно писать горизонтально. По образцу ГОСТа, допускается вертикальный набор.
Чтобы сделать выравнивание слов в столбцах, используется значок «по центру». Правильное размещение цифр в графах: по вертикали располагаются равнозначные разряды. В ячейке осуществляется перенос величин с равным количеством знаков после запятой. Для минимизации объёма в строках и заголовках, наименования рисунков, применяются сокращения, установленные ГОСТом 2.321.
Если в столбце пишется одно слово, его можно заменить знаком кавычек. Позиция, которая состоит из словосочетаний или предложений, заменяется выражением «то же», а дальше — заместительными символами.
Само наименование состоит из головки, заголовок, боковика и прографки. Остальные элементы относятся к хвосту, который делится на прографку и боковик. Последняя часть и головка считаются заголовочными элементами. В прографке отображаются сведения, из-за которых составлялась таблица. До начала выполнения работы рекомендуется продумать структуру боковика и головки. Таким способом пользователь оптимально систематизирует сведения.
Другие советы, как правильно оформлять таблицу по ГОСТу:
- Начало — нумерационный заголовок, состоящий из слова «Таблица» и порядкового номера. Он используется для упрощения ссылки на данные.
- По тематическому заголовку определяется содержимое ячеек. Для компактности документа объединяются тематический и нумерационный заголовки.
- Если по высоте графы не помещаются на странице, выполняется соответствующая отметка на следующей. Таким способом читатель сможет быстро сориентироваться в документе.
- По всем страницам соблюдается единообразие. При необходимости на других страницах повторяется головка полностью с заголовками либо номерами граф.
- Чтобы уменьшить расстояние в ячейках, выбирается меньший шрифт. Если строки по ширине не помещаются на странице, рекомендуется написать продолжение таблицы на следующей странице. Для этого понадобится перенести определённую её часть: левая будет находиться отдельно от правой. При необходимости таблица делится на больше частей. Для ориентира подходят заголовки, нумерация, линии в качестве внешней границы.
Шапка, тело и подвал HTML таблицы.
Как и сам сайт, наша табличка может иметь свои шапку, тело и подвал. И если вы хотите, чтобы ваш код выглядел семантически правильно для поисковых систем. Советую применять эти знания на практике.
Все 3 тега, которые мы будем изучать далее, должны содержать в себе весь контент таблицы. Который условно мы можем разбить на три большие части.
Тег thead — шапка HTML таблицы
Этот тег рекомендуется размещать первым в контенте таблицы. То есть мы заводим этот тег и уже внутри него размещаем заголовочную строку с ячейками.
Фишки тега thead:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в начале таблицы.
Теперь вернёмся к нашей таблице, и давайте первую строку завернём в этот тег:
<table>
<caption>Тег thead в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>
Визуально он никак не влияет на отображение таблицы, поэтому я не буду выводить результат исполнения кода.
Тег tfoot – подвал HTML таблицы
Хоть это и подвальчик, но помните, что этот тег рекомендуется размещать сразу после тега
.
Фишки тега tfoot:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в конце таблицы.
Давайте мы заведём ещё одну строку в таблице, и завернём её с ячейками сразу в тег
:
<table>
<caption>Тег tfoot в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>
А вот и наша табличка:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 |
Посмотрите внимательно, несмотря на то, что мы разместили тег
в середине таблицы, его содержимое выводится в её конце!
Тег tbody – тело таблицы.
В отличии от первых двух – этот тег может встречать в таблице сколько угодно раз. Фишек у него никаких нет. Он просто семантически указывает для поисковых роботов, что в нём идёт контент таблицы.
Вот такой код получится в итоге:
<table>
<caption>Тег tbody в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>
Внешне, наша таблица никак не изменилась! Поэтому и приводить её я здесь не буду.
И как обычно, для закрепления материала на практике, советую Вам глянуть видео №3.
Видео 3. HTML таблицы – шапка, тело и подвал
Кроме разбора на практике самих тегов, в этом видео, дополнительно, вы увидите, как оформить шапку, контент и подвал таблицы при помощи стилей.
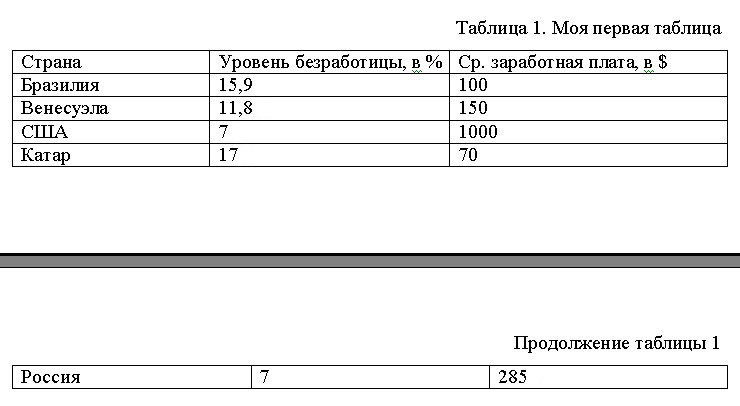
Как правильно переносить таблицу в дипломе
Иногда в дипломную работу приходится включать достаточно объемные таблицы, которые не помещаются на одной странице. В таком случае часть таблицы (продолжение таблицы) можно перенести на другую страницу. При этом надо быть внимательным и выполнить следующие правила по оформлению продолжения таблицы по ГОСТ:
- слово «Таблица», ее номер и заголовок поместить справа (по ГОСТ), слева (по ЕСКД) перед первой частью таблицы,
- над другими частями написать «Продолжение таблицы 5»,
- самую нижнюю горизонтальную линию на первой части таблицы не проводить, так как таблица продолжается на другой странице.
Стиль таблицы в css и в html?
Ну а зачем, — спросите вы, — ты полез в учебники CSS и HTML? В чем разница? Почему нельзя обратиться только к одной форме записи?
Отвечаю. Сначала мы запишем общие параметры нашей таблицы в CSS. Они будут распространяться на все таблицы, которым мы присвоим определенный класс (об этом позже). Почему необходимо прописывать общие стили в отдельном файле? – это облегчает код отдельной записи, поста – ведь в него не приходится пихать все описание стиля каждого элемента. Если мы можем вывести какие-то правила, например, общие правила отображения таблиц – мы выносим их в таблицу стилей (style.php).
Но в каждой конкретной ситуации, для каждой конкретной таблицы нам может понадобиться дополнительное форматирование, которое происходит уже в html-редакторе. В результате я расскажу, как реально создать такую таблицу в HTML в конкретной публикации.
Оформление табличного материала внутри таблицы
Размещая собранную и обработанную информацию в таблице, придерживайтесь следующих требований ГОСТа:
- Заголовки начинайте с прописной буквы, подзаголовки – со строчной.
- Заголовки, названия столбцов пишите в единственном числе.
- Точку после заголовков и подзаголовков не ставьте.
- Горизонтальное расположение заголовков и подзаголовков предпочтительней; вертикальное используется при обоснованной необходимости.
- Выравнивание отдельных столбцов лучше делать по центру, а построчных заголовков – по левому краю.
- Горизонтальные ячейки должны быть однострочными.
- Выравнивать цифровые показатели рекомендуется по центру.
- Размер шрифта в таблице может быть меньше, чем в тексте, но должен быть ясно различим (не стоит использовать кегль меньше 10-го).
- Если в различных строках графы повторяется один и тот же текст, состоящий только из одного слова, то вместо дублирования во второй раз ставится фраза «То же», а далее – только кавычки. Исключение: кавычки нельзя ставить вместо повторяющихся цифр, математических и химических символов, марок, знаков.
- В том случае, если в той или иной строке не приводится никаких данных, следует ставить прочерк.
Сейчас, с появлением всяких компьютерных «свистелок и перделок» для оформления таблиц, у дипломника возникает соблазн «сделать покрасивее». Ну, хотя бы залить ячейки фоном, выделить столбцы! Особенно хочется это сделать, если рядом располагается диаграмма, чьи цветные секторы соответствуют той или иной информации в таблице. Можно ли это делать, или надо строго следовать сдержанности стародавнего ГОСТа? Спросите об этом преподавателя. Дело в том, что сейчас во многих вузах есть свои методические рекомендации к оформлению табличного материала.
После того, как вы оформили таблицу, оцените её вид не только на экране, но и в распечатанном виде
Таблицы в дипломной работе должны быть не только грамотными, но и эстетичными! Учтите, что внимание членов госкомиссии, которые будут на защите пролистывать вашу дипломную работу, прежде всего привлечёт именно табличный материал. Тёртые калачи среди студлансерской братии уверяют, что качественно оформленные таблицы – половина успеха!
Источник статьи: http://studlance.ru/blog/oformlenie-tablits-v-diplomnoj-rabote
Заполнение бланка
Таблица используется в разных областях с целью систематизированного и наглядного представления информации в документах. Её можно оформить границами/линейками открытого, закрытого либо полузакрытого типа. Разделительная разметка заменяется проблемами. Название таблицы с такими линейками — вывод. Она включается в документ Ворд в качестве продолжения текстовой фразы либо её окончания. Чтобы правильно поместить содержание по столбцам, используется табулятор (опция автоматической обработки данных).
Согласно ГОСТу, таблицу нужно заполнить после нумерации. Последняя процедура носит сквозной характер. Для её проведения используются арабские числа (пример: «Таблица 8»). Заголовок либо номер располагается справа в верхнем углу или снизу по центру в виде подписи. По требованию ГОСТа, графа может быть без названия, но с индивидуальным номером. Другие правила заполнения ячеек:
- Текст в столбцах и строках начинается с заглавной буквы. Названия пишутся в единственном числе.
- Продолжением шапки (заголовка) являются подзаголовки столбцов и строк. Их нужно писать должным образом, начиная со строчных букв.
- При составлении полей точки, запятые и другие знаки препинания не используются.
- Нужно подписывать таблицы по ГОСТу, соблюдая полуторный интервал.
- Под данными указывается ссылка на источник информации. Для выполнения такой подписи используется курсив.
Надпись по ГОСТу (для оформления документов)
Первый способ, как вставить заголовок над таблицей в Ворде, подойдет для пользователя, оформляющего документ в соответствии с требованиями ГОСТ. Эта методика упоминается далеко не в каждом уроке по использованию Word, но с ее помощью можно получить неброскую и скромную надпись, подходящую для реферата, проектной и конструкторской документации.
Для вставки надписи следует выполнить такие действия:
- Выделить всю таблицу целиком. Для этого можно использовать маркер перемещения (крестик в верхнем углу слева).
- Нажатием правой клавиши мыши по табличным данным вызвать контекстное меню и выбрать пункт вставки названия.
- В выпавшем окне написать заголовок. В соответствии с ГОСТ, начинаться он должен со слова «Таблица», после которого обязательно идет порядковый номер. Следом за цифрами ставится тире и с большой буквы пишется название. Точка после названия не ставится.
Типовые правила, как оформлять научную статью
- Размер допустимого шрифта – не менее 12, но чаще всего используется 14.
- ГОСТ на тип шрифта нет, но большинство журналов и авторитетных изданий принимают только работы со шрифтом TIMES NEW ROMAN.
- Поля. Правое – от 10 мм, Верхнее и нижнее – от 20 мм, левое – от 30 мм и больше. Часто, везде ставят 20 мм. ГОСТ предусматривает поля до 25 мм. по всем краям
- Отступ абзаца от 12 до 15 мм.
- Нумерация ТОЛЬКО арабскими цифрами посередине листа без точки. Использование римских цифр или иное расположение нумерации на листе НЕ ДОПУСКАЕТСЯ!
- Междустрочный интервал – полуторный. Не пытайтесь увеличить/уменьшить размер работы с помощью расстановки двойных пробелов или манипуляций с интервалами. Обычно это заканчивается отклонением статьи.
- Количество страниц научной статьи 5-24 – ВАК. РИНЦ от 3-х страниц.
- Текстовый редактор. Большинство журналов принимает работы ТОЛЬКО в Word, при этом некоторые издания (как все та же «Дискуссия») требуют только документы в формате Word 2003 (.doc).
Заголовки

Пример оформления заголовка
Заголовки печатаются по середине листа, заглавными буквами, без точки в конце и различных подчеркиваний.
Аннотация и ключевые слова

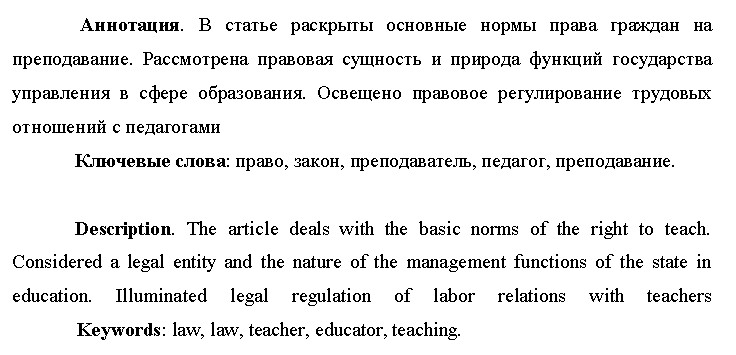
Пример оформления аннотации и ключевых слов
Размер аннотации не должен превышать 2-3 предложений (в некоторых изданиях 500 символов).
Также недопустимы ссылки на литературу, разделы статьи, формулы и т.п.
Подача информации должна быть лаконичной и легко читаемой.
Ключевые слова должны максимально отражать тему статьи, от 3 до 6 слов или словосочетаний.
Некоторые издания требуют еще и английскую версию резюме и ключевых слов. Настоятельно рекомендуется доверить перевод этих частей (если ваши познания в языке оставляют желать лучшего) профессионалу.
Размер шрифта аннотации может быть таким же, как и основной текст научной статьи. Слово “Аннотация” и “Ключевые слова” выделяются жирным шрифтом, при этом их содержание не выделяется. Встречаются случаи, когда аннотация и ключевые слова полностью выделяются курсивом.
Оформление таблиц в научной статье

Пример оформления таблицы
На все таблицы в тексте обязательны ссылки (упоминание о них, причем таблица должна идти либо сразу же, либо на следующем листе, либо в приложении, чтобы избежать путаницы).
Заголовок таблицы рекомендуется писать обычным шрифтом, никак его не выделяя. Заголовок таблицы выравнивается по правому краю, а сама таблица по середине листа.
Таблицы подлежат обязательной нумерации! Например, Таблица 1, Таблица 2 и т.д.
Слово «Таблица» всегда пишется полностью, также большинство изданий требуют, чтобы у таблиц были собственные имена (например, Таблица 1. Пример написания таблицы к научной статье).
Границы таблицы. Можно не проводить, если не затрудняет чтение, при этом заголовки и подзаголовки боковых столбцов нельзя разделять диагональными линиями.
К таблицам можно добавить примечание, оно пишется под таблицей, по левому краю, шрифтом, меньше основного в статье. (на 2-4 пт, в зависимости от издания). При этом слово «Примечание» писать не надо!
Оформлению ссылок использованные источники

Пример оформления ссылок в тексте
Размещаются сразу же после того объекта, к которому относятся . Если ссылка одна, её нумеровать не нужно, если их несколько – нумеруются арабскими цифрами без точек.
Намного удобнее размещать ссылки в виде сносок, при этом помечать их можно не только арабскими цифрами, но и звездочками (*). Использовать больше 3 ссылок со звездочками на странице недопустимо!
Сноски не должны быт слишком большими, т.к. при неправильном оформлении они могут занимать более половины страницы и делать чтение статьи на редкость неприятным занятием. Если вам нужно сделать ОЧЕНЬ БОЛЬШОЕ примечание, попробуйте разместить его в основной части или перенести в приложение к статье.
Ссылки также указываются в списке литературы, в порядке использования в статье.
Нужна помощь в написании статьи?
Мы — биржа профессиональных авторов (преподавателей и доцентов вузов). Пишем статьи РИНЦ, ВАК, Scopus. Помогаем в публикации. Правки вносим бесплатно.
Знакомство с семантической вёрсткой
Семантический подход к вёрстке подразумевает использование HTML-тегов в соответствии с их семантикой (предназначением), а его суть заключается в верности выбора тегов и их взаимного расположения.
Семантические теги передают смысл (или обозначают важность) содержащегося в них контента. Семантический подход — противоположность визуальному, при котором важно только то, как HTML-страница выглядит
Семантический подход — противоположность визуальному, при котором важно только то, как HTML-страница выглядит. Почему семантика так важна
Почему семантика так важна
Она повышает доступность контента. Тогда его лучше понимают:
- поисковые роботы (чем понятнее для них контент сайта, тем корректнее он представлен в поисковой выдаче и тем проще его найти пользователям);
- браузеры и помощники для пользователей с ограниченными возможностями (например, программы, которые читают информацию с экрана, — скринридеры).
Семантически верно размеченный контент может выглядеть абсолютно так же, как и свёрстанный без учёта семантики. Это касается любых элементов на HTML-странице.
Так, можно использовать для всех них тег <div>, но он не обладает семантикой, никак не обозначает смысл своего содержимого. Поэтому мы применяем для заголовков теги H1… H6, для таблицы — <table>, <caption>, <thead>, <tbody>, <tfoot>, <th>. И так далее.
Для оформления страниц при семантической вёрстке применяют каскадные таблицы стилей (CSS).
Рассмотрим, какие теги отвечают за вёрстку таблиц, когда и зачем нужен каждый.
Общие требования к оформлению
Текст работы должен легко читаться. Для этого были сформированы следующие правила разметки текста:
- Книжная ориентация страницы;
- Поля – 10 мм справа, 30 мм слева, 20 мм снизу и сверху;
- Шрифт – Times New Roman, 14-й кегль;
- Заголовки пишутся 16 кеглем, прописными буквами и располагаются по центру;
- Междустрочный интервал – 1,5;
- Отступ абзаца – 1,25;
- Выравнивание текста по ширине;
- Каждая глава и раздел пишутся с нового листа.
Также необходимо пронумеровать страницы. Обычно нумерация располагается в середине нижней части листа или в правом нижнем углу, начиная со страницы «Содержание».
Обозначение элементов
Каждый элемент в периодической системе Менделеева имеет несколько обозначений:
- название;
- буквенное выражение;
- атомный номер;
- массовое число.
Буквенное, название
В таблице может быть указано полное название вещества (например, Carbon), в таких случаях его располагают под химическим символом.
Символ — это сокращенное название элемента (например, гелий — He).
Иногда в таблице не указываются названия вещества и приводится лишь его химический символ. Обозначения, как правило, состоят из одной или двух латинских букв. Символ элемента расположен в центре соответствующей ячейки в таблице.
Атомный номер
Атомный номер элемента обычно располагается вверху соответствующей ячейки, посередине или в углу. Все элементы имеют атомные номера от 1 до 118. Атомный номер — это всегда целое число.
Массовое число
Массовое число — это общее количество протонов и нейтронов в ядре. Его легко определить по атомной массе элемента, округляя ее до ближайшего целого числа.
Атомная масса указывается внизу ячейки, под символом элемента. Атомная масса — это сумма масс частиц, которые составляют ядро атома (протоны и нейтроны), представляет собой среднюю величину, для большинства элементов записывается в виде десятичной дроби.
Например, фосфор (P) имеет атомную массу равную 30,97376, следовательно, массовое число (количество протонов и нейтронов в ядре) составит 31.
Валентность
Валентность — это свойство элементов образовывать химические связи.
Валентность бывает:
- постоянная;
- переменная (зависит от состава вещества, в которое входит элемент).
Определить валентность по таблице Менделеева несложно:
- Постоянная валентность идентична номеру группы главной подгруппы. Номера групп в таблице изображаются римскими цифрами.
- Переменная валентность (часто бывает у неметаллов) определяется по формуле: 8 (всего 8 групп в таблице) вычесть № группы, в которой находится вещество.
Например, вещества, находящиеся в первой группе главной подгруппы (Li, К) имеют валентность, равную I; элементы, которые располагаются во второй группе главной подгруппы (Mg, Ca) обладают II валентностью. Мышьяк (As) находится в V группе главной подгруппы, следовательно, значение его валентности также будет равняться V. Помимо этого, у вещества есть еще одно значение валентности. Определяется оно по приведенной выше формуле и равняется III.
Заголовок таблицы
Этот тег следует включать в любую таблицу. Где бы вы его ни разместили, его содержимое будет выведено перед таблицей. Изменить это можно с помощью свойства caption-side (значение top — для вывода до таблицы, и bottom — после).
Для единообразия и доступности тег заголовка размещают в самом начале — сразу после тега <table>.
Тег <caption> по умолчанию выравнивает своё содержимое по центру. Чтобы установить выравнивание по левому или правому краю, достаточно поменять значение свойства text-align.
Зачем нужен заголовок?
- Чтобы пользователям было проще ориентироваться на странице — например, когда таблиц много.
- Тег <caption> помогает людям с ограниченными возможностями. По заголовку они получают краткое представление о содержимом таблицы и решают, полезна ли она для них и стоит ли читать её целиком.
- Этот тег влияет на оптимизацию, его любят поисковики.
Примечание. Если дизайнер не предусмотрел заголовок таблицы, то хороший разработчик придумает его, добавит в разметку и скроет через CSS. Это повысит доступность контента.
Даже скрытый заголовок всё равно доступен при навигации по странице с помощью клавиатуры. И речевой браузер для людей с ограниченными возможностями тоже понимает тег <caption> — читая текст в этом теге, он меняет интонацию, темп речи, повышает громкость голоса и тому подобное.
Колонтитулы и подпись в HTML таблицах
HTML таблицы можно поделить на 3 области: верхний колонтитул, основная часть, нижний колонтитул.
Делается это при помощи обвертки строк <tr> выбранной части таблицы тегами. <thead> определяет область верхнего колонтитула, <tfoot> — область нижнего колонтитулы, <tbody> — основную часть таблицы.
По умолчанию, колонтитулы не отличаются стилями (это можно сделать через CSS при необходимости), но могут быть использованы браузерами. Например, при печати многостраничной таблицы колонтитулы могут дублироваться на каждой напечатанной странице.
Правильный порядок размещения тегов областей в коде HTML таблицы <table> следующий: вначале верхний колонтитул <thead>, за ним нижний колонтитул <tfoot>, после них основная часть <tbody>. При этом на странице основная часть будет выведена между колонтитулами.
По необходимости к таблице можно добавить подпись. Для этого используйте тег <caption>.
Подпись <caption>, при использовании, ставится сразу после открывающего тега <table>.
Пример HTML таблицы с колонтитулами и подписью
| Характеристика | SUTA 09H 6R | SUTA 09HR6R | SUTA 15H 5R |
|---|---|---|---|
| Наличие | + | + | + |
| Мощность двигателя | 0,9 (90 л.с.) | 0,9 (90 л.с.) | 1,5 (90 л.с.) |
| Топливо | бензин | бензин | дизель |
| Норма токсичности | Евро-6 | Евро-6 | Евро-5 |
Управляйте данными с помощью фильтров
Позвольте пользователям управлять данными, представленными в таблице. Фильтрация данных помогает пользователям находить то, что они ищут, получать различную информацию и проводить сравнения.
Базовые фильтры: Разрешите пользователям применять предустановленные параметры к некоторым наборам данных. Эта функция универсальна и подходит для большинства таблиц данных.
Пример базового фильтра (таблица из UI Prep)
Комплексные фильтры: Позвольте пользователям применять специальные параметры к определенным столбцам. Это расширение функциональности позволяет анализировать и сравнивать конкретные результаты таблиц со сложными числовыми данными. Кроме того, данная функция дает возможность сохранять «набор фильтров» для экономии времени и усилий пользователей, если возможно повторное использование.
Пример комплексного фильтра (таблица из UI Prep)
Как делать ссылки на таблицы в курсовой
Не забывайте, что все графические материалы должны быть упомянуты в тексте курсовой работы со ссылкой на их расположение. Слово «таблица» не является именем собственным и пишется с маленькой буквы, если не стоит в начале предложения. Допустимо сокращение «табл». Слово «Смотрите» опускают.
Когда таблица расположена в основном тексте, ссылку на нее указывают так: «Распределение урожая злаков по регионам Уральского федерального округа приводится ниже (табл. 4)».
Второй допустимый вариант — вынести графический материал в приложение. Тогда ссылка на него в тексте будет выглядеть следующим образом: «Колебания численности населения Ростовской области за последние пять десятилетий приводятся в приложении (табл. В14). Это значит, таблица находится в приложении В и является 14-ой по счету.
Порядок оформления содержания вручную
Если документ небольшой, его не нужно будет редактировать, заглавия созданы без форматирования, оформить содержание вручную можно двумя способами.
Первый способ оформления. Напишите на новой странице «Содержание», перейдите на следующую строку и введите заглавие. Кнопкой «Tab» («Пробел») переместите курсор на конец строчки, напишите номер. Если между названием и номером нужны точки, сделайте их при помощи соответствующей клавиши.
Недостаток этого способа оформления – цифры не образуют аккуратный столбик. Страница выглядит неаккуратной.
Пример оформления содержания вручную
Второй способ оформления. Напишите на пустом листе «Содержание», перейдите на новую строку. В меню нажмите на нумерованный список и пишите первый заголовок. Оставьте курсор у последнего слова, нажмите на «Разметка страницы», «Абзац», «Табуляция». Установите параметры: сантиметры до номера, выравнивание по правому краю, заполнитель. Печатая следующие названия, нажимайте на «Tab», чтобы переместиться на место, где обозначается страница.
Оформление содержания таким способом выглядит более аккуратным, так как цифры располагаются точным столбиком.


