Все о профессии веб-дизайнер: перспективы, обучение, зарплата в 2021 г
Содержание:
- UX-дизайнер
- Дизайн веб-приложения (или панели управления)
- Фронтенд-разработчик
- Что такое веб-дизайн и кто такой веб-дизайнер?
- Кому подходит профессия веб-дизайнер
- Зарплата
- Профессиональные навыки веб дизайнера
- Бренд-дизайнер
- Плюсы и минусы профессии
- Кто он, наш художник?
- Где учиться на web-дизайнера: вузы, курсы и самообразование
- Дизайнер – кто это? Описание профессии
- Функциональные обязанности дизайнера
- Где же выучиться?
- Веб-дизайнер
- Перспективна ли профессия веб дизайнера
- Дизайн домашней страницы (или лендинга)
- Шаг 1: Выбираем путь профессионального развития
- Где учиться на веб-дизайнера
- Как создается интернет-сайт
- Карьера и перспективы
UX-дизайнер
 Рис 2.4: UX-дизайнер проводит исследования, интервью с пользователями и клиентами, создает пользовательские истории, пути пользователя (user flow), вайрфреймы и т.д. Примеры выше — работы Alex Sailer, Janna Hagan, Autumn Mariano, а также мои собственные проекты.
Рис 2.4: UX-дизайнер проводит исследования, интервью с пользователями и клиентами, создает пользовательские истории, пути пользователя (user flow), вайрфреймы и т.д. Примеры выше — работы Alex Sailer, Janna Hagan, Autumn Mariano, а также мои собственные проекты.
Хотя проектирование пользовательского опыта — дисциплина с уже некоторым стажем, ее место в дизайн-процессах устоялось не так давно.
UX-дизайнеры прорабатывают весь процесс взаимодействия с продуктом с точки зрения пользователя. Их зона ответственности — чтобы клиенту было максимально просто и приятно работать и добиваться своих целей в продукте.
Работа по проектированию пользовательского опыта — это исследования пользователей, интервью с клиентами, определение проблем, поиск решений, рисование путей пользователя (user flows) и вайрфеймов.
Хороший UX-дизайнер должен также иметь представление о психологии поведения пользователей, дизайне, разработке, маркетинге и даже бизнесе. Мы подробнее остановимся на UX сайтов в следующих уроках этого курса.
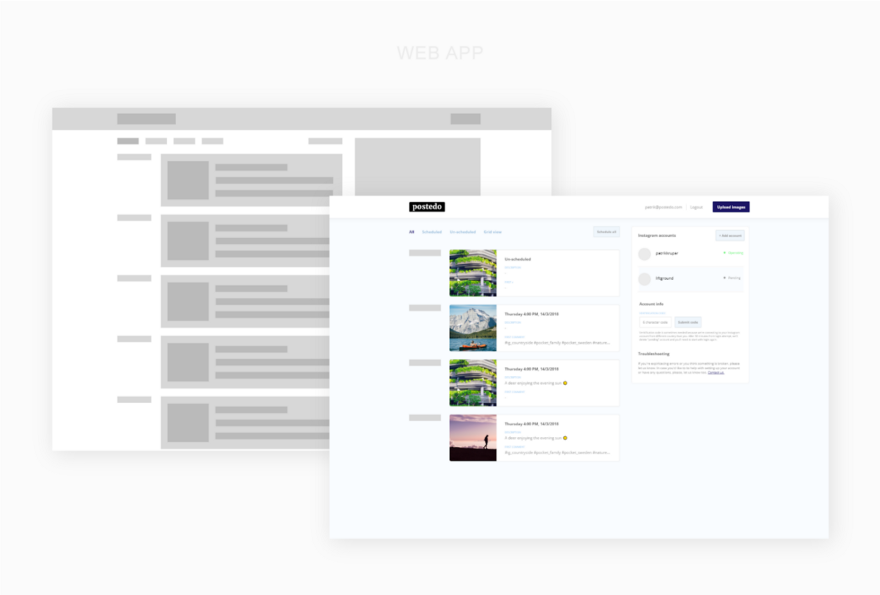
Дизайн веб-приложения (или панели управления)
 Веб-приложение
Веб-приложение
▍Выводы и рекомендации
- Выбор подходящих контейнеров для содержимого приложения важен по двум причинам. Во-первых, от этого будет зависеть макет страницы. Во-вторых, для того, чтобы перейти к контейнерам других типов, потребуется провести серьёзную работу. Каждый проект уникален и требует уникальных решений, поэтому не бойтесь экспериментировать.
- Стремитесь к простоте.
- Используйте шрифты, надписи, выполненные которыми, легко читаемы.
- Выводя большие объёмы данных, используйте визуальную иерархию.
- Анализируйте решения конкурентов, и, находя недостатки, не допускайте их появления в своём проекте, или, на основе такого анализа, оснащайте свой проект возможностями, которые станут его конкурентными преимуществами.
Фронтенд-разработчик

Фотография: Unsplash
Заполнили на сайте все обязательные поля, а кнопка «Отправить» всё равно недоступна? Или после нажатия злосчастной кнопки страница просто обновилась, а ваши данные никуда не ушли? Похоже, тут замешан недобросовестный фронтенд-разработчик.
Именно он отвечает за интерфейс: если нужны корректно работающие формы, кнопки, меню — это всё к нему. К нему же — за полями ввода с автоподстановкой, звёздочками вместо паролей при вводе. А ещё от него зависит, чтобы вся эта красота не перерисовывалась при каждом чихе.
Вернёмся к нашей пиццерии. Представьте, что теперь вы фронтендер на этом проекте. Ваша новая задача — взять то, что сделал верстальщик, и реализовать такие же формы с помощью инструментов фронтенд-разработки, принятых в компании. Например, на фреймворках React, Angular или Vue — эти три сейчас самые популярные.
Что такое веб-дизайн и кто такой веб-дизайнер?
Для начала давайте разберемся в том, что такое веб-дизайн, а также какую роль он играет в сфере интернет бизнеса.
Веб-дизайн – это сфера деятельности, направленная на разработку интерфейса (внешнего вида) сайта или виртуальных приложений. Любой ресурс, который вы посещаете в интернете, имеет свое, уникальное, оформление, отличающееся от других сайтов. Его разработкой занимались специалисты, которых называют веб-дизайнерами.
Обратите внимание! Веб-дизайн — это не подборка картинок или создание оформления публикаций для сайта, а оформление его внешнего вида и функционала (шапка, меню, боковая колонка, подвал, разные кнопки и графические элементы). Первым занимается контент-менеджер проекта, поэтому не путайте эти профессии
Суть профессии веб-дизайнер
Кто такой веб-дизайнер? Это человек, в обязанности которого входит оформление сайта, а также разработка его интерфейса. Это очень ответственная должность, требующая определенных знаний и навыков. Именно по этой причине многие владельцы интернет ресурсов ищут людей, которые имеют образование дизайнера, либо приближенное к таковому.
Кто такой веб-дизайнер отлично знают сайтовладельцы, которые не имеют достаточного количества времени для того, чтобы заниматься всеми работами по оформлению логотипа проекта, навигации, информационного поля и других элементов, связанных с удобствами использования ресурса. Об обязанностях такого сотрудника мы поговорим далее.
Кому подходит профессия веб-дизайнер
Чтобы достичь успеха в каком-либо виде деятельности, необходимо, чтобы специальность соответствовала личностным и деловым качествам работника.
Специальность web-дизайн требует от кандидата:
- способности к абстрактному мышлению;
- творческого склада характера;
- широкого кругозора (в сфере IT технологий), умения анализировать и обобщить большие объемы информации;
- быстрой обучаемости.
Веб-дизайнеры должны научиться работать с клиентами (понимать, чего хочет заказчик и каким образом можно это реализовать на практике).
Специальность web-дизайн подойдет таким людям:
Личностям аккуратным, пунктуальным, внимательным к деталям
Графическому дизайнеру придется самостоятельно планировать собственный график, обращать внимание на детали и даже проводить математический анализ (на этапе создания макета сайта).
Творческим людям, предпочитающим интересную, разноплановую работу.
Индивидам с развитым чувством вкуса, стиля, интересующимся тенденциями моды. Дизайнер в любой отрасли, в том числе и веб, должен постоянно следить за модными трендами, идти в ногу со временем.
Зарплата
Сколько зарабатывает веб дизайнер и стоит ли обучаться этой профессии? Заработок специалистов зависит от опыта работы в данной сфере, уровня мастерства и профессионализма, умения находить заказчиков и правильно выставлять расценки.
Среднестатистический специалиста за месяц работы зарабатывает от 50000 до 200000. Лучшие профи зарабатывают в разы больше. Минимальная стоимость одного проекта составляет от 3000-4000 рублей. Оптимальные расценки 10-15 тысяч рублей за 1 web-сайт.
Средний уровень заработка по данным сервиса НН.ru в зависимости от уровня:
- начальный — от 40 тыс. руб.
- средний — 100 тыс. руб.
- высший пилотаж — 130 тыс. руб.
Профессиональные навыки веб дизайнера
Веб дизайнер должен уметь работать в основных графических редакторах для создания дизайна.
1. Adobe XD, Sketch, Figma
Это специализированные программы для создания дизайна интерфейсов. Дизайнеру достаточно уметь работать хотя бы в одной из них, потому что они плюс минус похожи друг на друга. Наиболее популярными являются Figma и Adobe XD.
2. Adobe Photoshop
Всем известная программа для работы с растровой графикой. Раньше веб-дизайнеры рисовали в фотошопе макеты сайтов (и сейчас некоторые рисуют), потому что не было альтернативы. С появлением Figma и Adobe XD, фотошоп отошел на второй план и сейчас там в основном обрабатывают изображения или делают обтравку картинок.
3. Adobe Illustrator
Программа для работы с векторной графиков. Чаще всего в ней создают иконки или иллюстрации для дизайна. Но стоит отметить, что Figma и Adobe XD — тоже векторные редакторы и в них можно легко рисовать те же иконки или иллюстрации.
Помимо программ, веб дизайнер должен хорошо знать основную теорию дизайна:
- Композиция и компоновка
- Работа с типографикой
- Принципы контраста и иерархии
- Работа с цветом
Это те навыки, которые являются must have для любого веб дизайнера.
Бренд-дизайнер
 Рис 2.2: Бренд-дизайнер в основном создает логотипы, руководства по стилю, руководства по брендингу, цветовые палитры, руководства по шрифтам, иконки, иллюстрации и другие элементы визуальной айдентики. В примерах выше — работы Benjamin Garner, Eddie Lobanovskiy и Claire Coullon.
Рис 2.2: Бренд-дизайнер в основном создает логотипы, руководства по стилю, руководства по брендингу, цветовые палитры, руководства по шрифтам, иконки, иллюстрации и другие элементы визуальной айдентики. В примерах выше — работы Benjamin Garner, Eddie Lobanovskiy и Claire Coullon.
Бренд-дизайнер отвечает за создание уникального образа продукта, услуги или всей компании. Сюда входит создание брендовой стратегии и всех визуальных элементов: логотипа, цветов, шрифтов, изображений и руководства по стилю.
Иногда бренд-дизайнера приглашают именно для создания руководства, которым смогут пользоваться другие дизайнеры при разработке печатных материалов, графики, сайтов или продуктов.
Мы коснемся этого подробнее, когда будем говорить о подборе цветовой палитры и типографики для создания руководства по стилю в веб.
Плюсы и минусы профессии
Работа web-дизайнера нам немного прояснилась, верно? Теперь давайте поговорим о подводных камнях и бонусах, которые мы получим, выбрав данную профессию.
Плюсы:
- Возможность стать свободным фрилансером.
- Востребованность вакансии на рынке труда.
- Карьерный рост.
- Перспективная возможность сотрудничать с заказчиками со всего мира.
- Высокая заработная плата (при наличии определённого опыта и хорошего портфолио).
- Возможность воплощения различных идей без финансовых вливаний.
- Творческая самореализация.
- Развитие в команде единомышленников.
Но, как бы ни была привлекательна эта профессия, всегда найдётся «ложка дёгтя».
Минусы:
Профессиональное выгорание
Так как деятельность очень трудоёмкая и требует максимального внимания и концентрации, поэтому возможно временное отсутствие энтузиазма и интереса к работе.
Несоответствие видения и актуальности идеи заказчика со взглядами веб-дизайнера.
Непостоянные заказы, особенно при фрилансерском типе деятельности.
Всё очень стремительно меняется, поэтому важно постоянное развитие и совершенствование своих навыков.
Кто он, наш художник?

Веб-дизайнер – это специалист творческой профессии, который умеет работать в специальных редакторах, воплощать свою идею в красочных образах в виде Интернет- страниц, размещать их на сайтах.
Этот работник должен иметь хороший вкус, разбираться в цветовой гамме и сочетаемости оттенков, уметь выстроить правильную композицию из графических элементов, а при необходимости нарисовать картинки, которые нужны заказчику.
Умение создавать шедевры – это, пожалуй, единственное, что роднит художника и дизайнера. Дело в том, что веб-дизайнер занимается воплощением КОММЕРЧЕСКОГО проекта в реальность, а не просто пытается выразить красоту своего внутреннего мира или прекрасное вокруг.
Где учиться на web-дизайнера: вузы, курсы и самообразование
Диплом в профессии веб-дизайнера не играет ключевую роль. Среди высшего образования в России многие отдают предпочтение Британской высшей школе дизайна. В регионах трудно найти вуз со специальностью, а где есть — могут быть устаревшие учебные планы и мало реальной практики.
Такие же недостатки есть и на курсах. Когда выбираете у кого учиться, смотрите на реальные проекты преподавателя и его место на российском digital-рынке. А лучше выбирайте тех, за кем вы давно следите и уверены в опыте и честности.
Курсы бывают онлайн и офлайн. Плюсы онлайна — большой выбор и можно проходить в комфортное время, но мало личного контакта и погруженности в процесс, а еще курс, рассчитанный на два месяца, можно растянуть на год. Плюсы офлайна — живой лектор, которого можно тут же засыпать вопросами, атмосфера командной работы, новые знакомства и много практики с мгновенной обратной связью, но на дорогу тратится время и не везде в регионах есть достойные преподаватели.

Фото с офлайн-курсов Red Collar
Дизайнер – кто это? Описание профессии
Специальность дизайнера предполагает создание макетов, художественное конструирование предметов и явлений современного мира. Инструментами специалиста являются концепции, графические рисунки, схемы, чертежи. Дизайнеры продумывают эргономичность и комфорт в эксплуатации предметов, интерьерных решений.
Специалисты предусматривают материалы, фактуры, габариты вещей. Помимо художественных способностей, сотрудникам необходимы технические знания, навыки работы в компьютерных программах. Дизайнерская деятельность предполагает внедрение новых технологий, инновационных разработок, усовершенствование предметов быта, техники, зданий.
При ответе на вопрос, кто такие дизайнеры, необходимо учитывать специализации, относящиеся к сферам интерьеров, моды, компьютерной техники, интернет-технологий.

Чем занимается дизайнер
Дизайнер занимается конструированием, созданием концепций новых товаров, интерьеров. При разработке проектов учитываются эстетичность и цветовое оформление, а также эргономичность и удобство в использовании. При составлении эскизов определяются запросы потребителей либо индивидуальных заказчиков.
При рассмотрении вопроса, что делают дизайнеры, необходимо учитывать развитие обязанностей специалистов. Нововведения в отрасли требуют повышения квалификации сотрудника. Выделяются новые специализации (цветокорректор, фитодизайнер). Популярными являются модельеры, разработчики бытовой техники, колористы.
Какими личностными качествами нужно обладать
Для того чтобы быть дизайнером, требуется обладать следующими навыками и личностными качествами:
- креативность и развитое воображение;
- наблюдательность;
- коммуникативные способности;
- умение концентрироваться и работать с большими объемами данных;
- развитое логическое мышление;
- умение адаптировать художественные образы к практическому использованию в вещах, интерьерах;
- аналитические способности;
- умение создавать авторские концепции;
- работоспособность, терпение и усидчивость для выполнения заказов в заявленные сроки;
- умение работать в команде;
- знание психологии потребителей.
https://youtube.com/watch?v=CxJN8bndku0
Образование
Профессия дизайнера требует подготовки и обучения. Помимо художественных навыков, необходимо получение профильного образования, обучение навыкам работы с программным обеспечением для создания визуального ряда.
При определении специальности требуется учитывать, что образовательная программа зависит от направления (веб-дизайн, проектирование интерьеров, моделирование одежды)
После получения диплома и начала практики важно повышать квалификацию, осваивать навыки работы с инновационными материалами, художественными приемами, знакомиться с трендами в сфере дизайна
Функциональные обязанности дизайнера
Задача дизайнера кажется простой лишь на первый взгляд – сделать по техническому заданию то, что указал заказчик (если он вообще смог хоть что-то указать, поскольку даже это часто вызывает сложности).
Хороший специалист в первую очередь выяснит, какова цель макета, какую реакцию требуется вызвать у целевой аудитории. Часто дизайнер может не согласиться с заказчиком в том, как составлено требование заказа, поскольку работодатель просто не понимает некоторые нюансы подготовки изображений. И в этом случае, нужно уметь доходчиво объяснить заказчику, почему лучше сделать так, а не иначе.
Отметим, что профессионал обычно предлагает несколько вариантов исполнения. Когда заказчик оценивает предложенный вариант, в нем рождается критичный подход к делу. Если имеется несколько вариантов, то это, как правило, облегчает выбор нужного и в то же время демонстрирует, что сотрудник старался.
Например, то, что легко загрузится на компьютере, может не отражаться на экране айфона. По этой причине в описаниях вакансий уточняют, нужно разрабатывать дизайн веб или мобильных интерфейсов.
Интернет-специалист по дизайну должен хорошо знать язык HTML, JavaScript, CSS и другие, поскольку ему приходится работать с кодом страницы и решать вопросы, касающиеся программной части, настраивать CMS.
Где же выучиться?
Современные методы получения образования, профессии постепенно начинают доминировать над «классическими». Молодежь активно постигает азы новых сфер деятельности через интернет. ВУЗы и курсы по обучению веб-дизайну – это еще не гарантия трудоустройства по новой специальности. Как и в других сферах деятельности придется нарабатывать опыт, чтобы стать конкурентоспособным на рынке труда. С начала придется рассчитывать на небольшую зарплату, но самое главное не сдаваться на начальном этапе, а постепенно прокладывать себе пусть к вершине этой профессии.
Выучиться на веб-дизайнера можно во многих вузах страны, но также можно отучиться и в онлайн школах, университетах. Для примера можно привести такие сайты как:
-
https://skillbox.ru/ — это университет, который позволяет обучаться профессии в дистанционном формате. Skillbox предлагает освоить такие специализации за 1-2 года обучения, что довольно быстро. На первый доход от веб-дизайна абитуриенты могут рассчитывать уже спустя 4 месяца после обучения.
-
https://geekbrains.ru/ — это образовательная экосистема, в которой любой человек может получить всё для успешного профессионального будущего.
-
https://wayup.in/ — это образовательная онлайн-платформа, основанная Андреем Гавриловым в 2014 году, на которой можно получить перспективную digital-профессию с гарантией.
Веб-дизайнер

Если вы не можете найти на странице кнопку там, где она точно должна быть, или бесят цвета — виноват, вероятно, дизайнер. Его задача — сделать сайт или мобильное приложение удобным и придумать оформление, которое хотя бы не раздражает большинство пользователей.
Дизайнер анализирует требования заказчика, смотрит, что предлагают конкуренты, и делает макет будущего сайта или приложения. Его рабочие инструменты — графические редакторы, и это не только всем известный Photoshop. В зависимости от политики компании может использоваться Adobe Illustrator, CorelDRAW или один из редакторов для создания прототипов (макетов) — например, Figma или Sketch.
Чтобы с сайтом было удобно работать и с компьютера, и со смартфона, дизайнерам заказывают не один, а несколько разных макетов. К примеру, для мобильных устройств можно предусмотреть более крупные кнопки, а меню, наоборот, спрятать в угол, чтобы оно не занимало много места и выдвигалось только тогда, когда нужно пользователю.
Веб-дизайнер разбирается в композиции, умеет «играть» цветами и шрифтами: понимает, какие из них сочетаются друг с другом и что лучше выбрать для разных блоков страницы. Кроме того, толковый специалист понимает, хотя бы в общих чертах, процесс вёрстки: представляет, каким образом верстальщик или фронтендер сможет воплотить его идеи и насколько это сложно.
Есть копнуть чуть глубже, выяснится, что дизайнеры бывают разные.
- UI-дизайнеры ближе к художникам. Итоговый макет сайта придумывают и рисуют именно они.
- UX-дизайнеры ближе к маркетологам и проектировщикам. Их задача — понять потребности пользователей: какие задачи тем нужно будет решить с помощью будущего сайта. Эти специалисты проектируют логические схемы работы с сайтом — так называемый пользовательский путь. Они же тестируют прототипы на целевой аудитории и по итогам составляют техническое задание для UI-дизайнеров.
Перспективна ли профессия веб дизайнера
Безусловно да, потому что любой крупный проект начинается с дизайна. Сфера IT продолжает развиваться и постоянно требуются талантливые веб дизайнеры. Но здесь я бы хотел сделать небольшую ремарку.
Веб дизайн (то есть работа ТОЛЬКО с сайтами) — потихоньку себя изживает. Его место занимает UX UI дизайн. Он включает в себя как работу с сайтами, так и работу с любыми другими интерфейсами (мобильные приложения, веб-приложения и другое).
Соответственно UX UI дизайнеры (дизайнеры интерфейсов) являются более востребованными специалистами, нежели обычные веб дизайнеры. Это тонкая грань и ее очень сложно понять (разницу), но она есть, хоть и минимальна.

Многие говорят, что всех дизайнеров скоро заменит искусственный интеллект. Но здесь я могу сказать следующее — если искусственный интеллект дойдет до такого уровня, то он заменит абсолютно все работы, а не только веб дизайнеров.
Раньше говорили, что конструкторы сайтов заменят веб дизайнеров, но этого не произошло. Поэтому все эти сплетни только в пользу бедных.
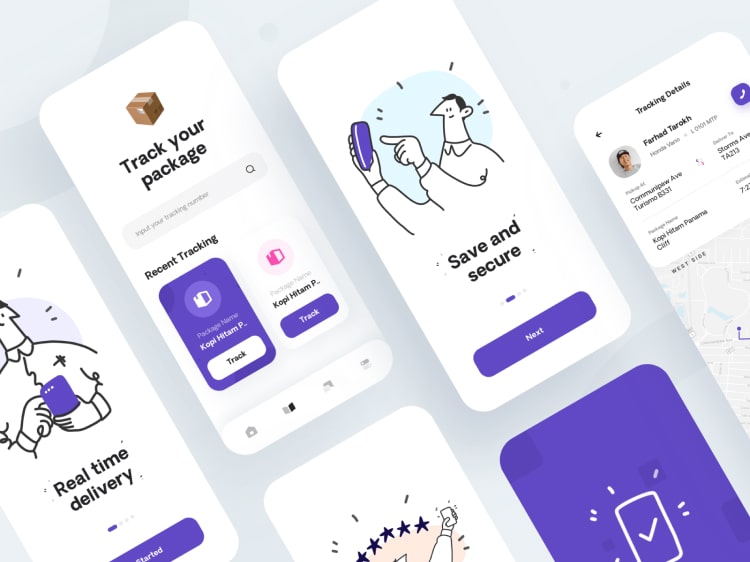
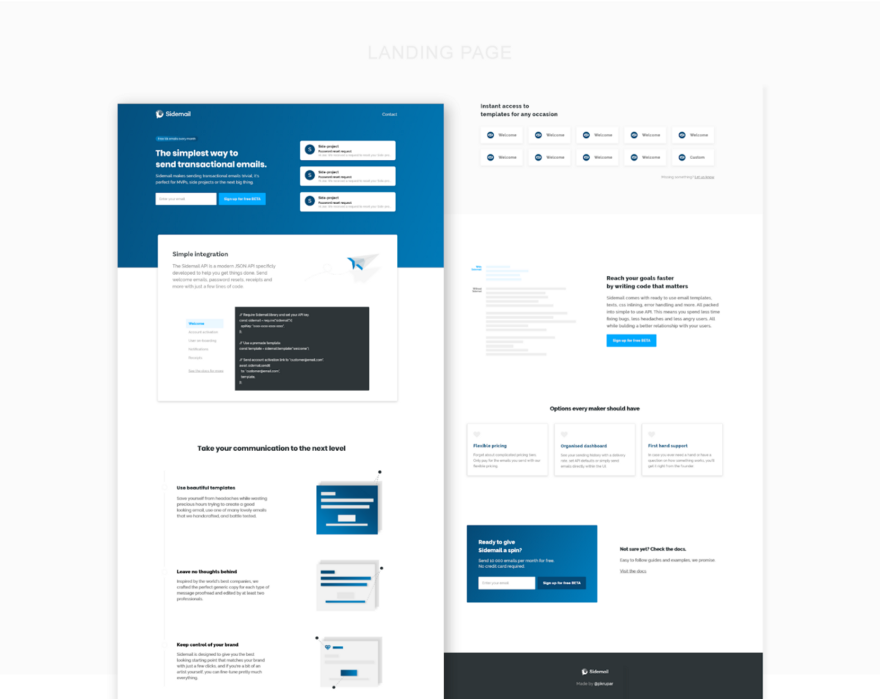
Дизайн домашней страницы (или лендинга)
land-book.cominterfaces.pro Лендинг-страница
Лендинг-страница
▍Выводы и рекомендации
Тщательный подбор шрифтов — это одна из тех мелочей, которые отличают хороший дизайн от плохого.
Изображения — это важно. Постарайтесь, чтобы на ваших страницах использовались бы, хотя бы в небольших количествах, подходящие иллюстрации или фотографии.
Выстраивайте визуальную иерархию элементов, используя оттенки цветов
Недостаточно использовать лишь пару цветов, один из которых является основным, а второй представляет собой цвет текста.
Не используйте слишком широкие контейнеры. Обычно достаточно ширины в 1100 пикселей.
Пустое пространство между элементами — это важный элемент дизайна.
История, которую рассказывает веб-страница, должна строиться на достоинствах проекта, а не на его функциональных особенностях.
Если вы чувствуете, что ваши идеи истощились — ищите вдохновение в других проектах.
Шаг 1: Выбираем путь профессионального развития
Максим Зайцев, Head of Digital
Сегодня новички чаще всего выбирают такие варианты профессионального роста:
Онлайн-школы, университеты и курсы
Подходят для обучения дизайну с нуля. Здесь вам расскажут о сетках, композиции, научат работать с графикой и анимацией, готовить макет к верстке, расскажут, что такое UX, как и где искать работу, помогут составить портфолио и т. д.
Работа джуниор-специалистом в студии
Не все готовы брать сотрудников совсем без опыта с целью их обучения
Важно так презентовать себя, чтобы зацепить работодателя и показать ему свой потенциал. Многие ребята пишут в резюме, что готовы работать хоть бесплатно, лишь бы обрасти скилами
Саморазвитие
Саморазвитие и самообучение никто не отменял, но при трудоустройстве их сложно будет подтвердить. Хороший вариант – набить руку дома и создать классное портфолио. Минус самообучения – отсутствие наставника, который направит, укажет на ошибки и даст ценные советы.
Фриланс
Сразу выйти на фриланс могут только очень уверенные в себе люди. Для получения хороших заказов на биржах тоже нужно портфолио. Без него вам придется начать с маленьких задач с минимальной оплатой или вообще без нее.
Где учиться на веб-дизайнера
Сейчас на рынке образования полно различных предложений. С самыми разными формами обучения. Есть учебные заведения с очной формой обучения и высшим образованием. Есть с удалённой формой обучения. Почти все такие предложения платные.
Здесь я должен сказать, что наличие диплома о высшем образовании конечно никому не повредит, но не является основным требованиям к соискателям на работу в студию. Более важными считаются реальные знания, навыки и умения. Наличие портфолио, опыт работы. Поэтому я бы выбирал такое заведение, где уже в процессе обучения можно выполнять реальные работы для заказчиков.
Специфика же моего блога заключается в предложениях бесплатного обучения. Поэтому я могу вам порекомендовать школу веб-дизайна Максима Солдаткина. Я сам прошёл в ней бесплатное обучение. После такого обучения вполне можно начать работать по данной специальности на фрилансе. Подробней узнать об этом обучении и записаться на него можно здесь.
А у меня на сегодня всё. Всем хорошего обучения и достойных заработков в Интернете! Удачи и до встречи!
Как создается интернет-сайт
Весь процесс по созданию веб-сайта состоит из нескольких этапов.
- Создание технического задания. Прежде чем что-то сделать, необходимо определить его параметры. Как должна выглядеть страница, сколько их должно быть. Как и где располагается навигационное меню. Вся эта информация должна содержаться в документе – плане работ. Во избежание возникновения конфликтных ситуаций техническое задание согласовывается с заказчиком. Обычно этим подготовительным этапом занимается менеджер проекта.
- Структурирование. Этот этап включает в себя большой круг вопросов и часто требует много времени. Необходимо продумать функциональную структуру будущего сайта. Как правильней расположить информацию, где расположить меню, какие добывать активные кнопки, как и где должна быть представлена информация. Эффективная проработка данного этапа позволит сделать веб-сайт максимально удобным для пользователя, так как красивый, но абсолютно не понятный для юзера портал, на котором невозможно ничего найти, заставит его уйти к конкурентам заказчика.
- Графическое воплощение сайта. После продумывания структуры необходимо подумать о привлекательном внешнем виде самого сайта и интересном оформлении элементов меню. Этим занимается дизайнер. Оформление происходит в специальных редакторах. Результатом является графический файл будущего сайта.
- Верстка. Чтобы красивая картинка стала функциональной и могла отображаться в браузере, понадобиться ее разделить на элементы и перевести в код. Для этого применяются HTML и CSS-технологии. Этой частью работы занимается программист или верстальщик.
- Вебмастеринг – это заключительный этап по работе с сайтом. Когда продукт уже готов, необходимо разместить его на хостинге и оптимизировать так, чтобы его можно было найти. После этого он становится доступен широкой публике.
Все эти этапы может выполнять и один человек – веб-дизайнер. Профессия позволяет иметь требуемые навыки. При этом он может делать только часть работы. Все зависит не только от его знаний, но и от условий работы. У являющегося сотрудником крупной компании, специализирующейся на веб-сайтах, дизайнера перечень обязанностей может быть не столь многочисленным. При этом существует разница между простым дизайнером и веб-дизайнером. Оба могут работать в области интернет-технологий, но в задачу первого входит создание графики и проработка удобства работы интерфейса, а второй должен знать все аспекты производственного процесса от нуля до непосредственного запуска сайта. При разделении функциональных обязанностей веб-дизайнер в состоянии контролировать все этапы.
Карьера и перспективы
Талантливый начинающий дизайнер в будущем может претендовать на должности: web-программист, баннер-мейкер, менеджер проекта, арт-директор.
Для вдохновения
Артемий Лебедев, один из самых известных российских web-дизайнеров. Родился 13 февраля 1975 года. Сын писательницы Татьяны Толстой и филолога Андрея Лебедева. После школы поступил на факультет журналистики МГУ им. М. В. Ломоносова, который так и не окончил, отчислившись со 2-го курса. Летом 1992 года основал с партнером студию «А-квадрат», в которой работал до конца года. В январе 1993 года основал самостоятельную студию «Артографика», в которой занимался графическим, полиграфическим, каллиграфическим и другими видами бумажного дизайна. Принимал участие в создании книг, журналов. С 1993 по 1995 по совместительству работал арт-директором компании «МакЦентр». В 1995 году основал студию WebDesign (в 1998 году переименованную в «Студию Артемия Лебедева»). Это одна из первых и крупнейших студий веб-дизайна в Рунете. С 2001 года Студия Артемия Лебедева стала также заниматься промышленным дизайном.
Артемий Лебедев основал студию, на счету у которой более 1 000 работ, среди которых фирменные стили, книги, журналы, знаки, логотипы, графические и физические интерфейсы, сайты, объекты промдизайна и промграфики, витрины. Лебедев не только дизайнер — большую часть времени он тратит на постановку задач, разработку информационной архитектуры, исследования в области эргономики и удобства пользования сайтами. Дизайнерские находки его студии широко используются в Рунете.
Книги по web-дизайну
Если вы хотите стать веб-дизайнером, прочтите книгу по html (HTML — язык гипертекстовой разметки. С помощью него создаются все документы в интернете).
Однако html — это еще не веб-дизайн. Это просто язык для создания web-странички. Но чтобы страничка смотрелась красиво и правильно, нужен вкус и чувство стиля. В этом вам поможет книга Дмитрия Кирсанова «Веб-дизайн» — одна из лучших книг по web-дизайну.


